1. Opret et standard billede biblotek.
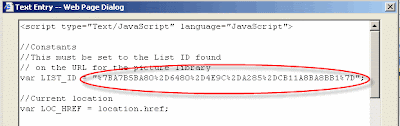
2. Gå til indstillinger for biblioteket, og kopier list-id fra url'en:

3. Indsæt en "Webdel Indholdsredigering" (Content Editor Web Part) og tilføj følgende kode:¨
<script type="Text/JavaScript" language="JavaScript">
//Constants
//This must be set to the List ID found
// on the URL for the picture library
var LIST_ID = "%7BA7B5BA80%2D6480%2D4E9C%2DA285%2DCB11A8BA8BB1%7D";
//Current location
var LOC_HREF = location.href;
//Web Application like: http://site
//Default is the current protocol + the current domain
var WEB_URL = LOC_HREF.substring(0, LOC_HREF.indexOf(document.domain)) + document.domain;
//SharePoint Web Site containing Picture Library like:
// http://site/subsite
//Default is the current site without the trailing forward slash
var SITE_URL = LOC_HREF.substring(0,LOC_HREF.lastIndexOf('/'));
//Number of seconds to wait before loading the next image
var WAIT_SECS = 2;
//Variables
var currentImage = 0;
var listitems = null;
function getItems()
{ try
{ var xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
var command = "/_vti_bin/owssvr.dll?Cmd=Display&XMLDATA=TRUE&List=";
var requestURL = SITE_URL + command + LIST_ID;
xmlHttp.open("GET", requestURL, false);
xmlHttp.send();
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.loadXML(xmlHttp.responseText);
//Process HTML Responses
listitems = xmlDoc.getElementsByTagName("z:row");
changeImage();
}
catch(e)
{ window.status="ERROR: getItems: " + e.message; }
}
function changeImage()
{ try
{ if(currentImage >= listitems.length) currentImage = 0;
var img = document.getElementById("img1");
if(img)
{ if(listitems[currentImage])
{ img.src = WEB_URL + "/" + listitems[currentImage].getAttribute("ows_RequiredField");
window.status=WEB_URL + "/" + listitems[currentImage].getAttribute("ows_RequiredField");
} else
{ window.status="ERROR: Picture list not found"; }
}
currentImage += 1;
setTimeout("changeImage()", WAIT_SECS * 1000);
}
catch(e)
{ window.status="ERROR: changeImage: " + e.message; }
}
getItems()
;</script>
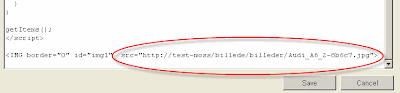
<IMG border="0" id="img1" src="http://test-moss/billede/billeder/Audi_A6_2-8b6c7.jpg">
4. Ret LIST_ID til listens id (den du kopierede i punkt 2.)

5. Ret evt. WAIT_SECS for angive tiden mellem billederne.

6. Ret "src=" med billede-linket til "start billedet":

Resultat: